Overview
Client: CyclusBreak
My Role: Founder, Head of Product, UX Research, UX Strategy, UX Writer, and IA
Team: Co-Founder, 2 design/development firms (first four years), 1 software engineer/designer (last five years)
Challenge:
1. Create a primary-user for underrepresented students to assist in higher ed enrollment and degree completion
2. Include videos, messaging, weekly To-Dos, and resources
3. Create a secondary-user for counselors/advisors to personalize content for their students
4. Include automated notifications for students and counselors/advisors as safety-net and intervention points
5. Design a Control Panel that drives student-data from the app that counselors/advisors can generate reports
Methodologies:
1. Quantitative Data – 30.9% of Latino students and 27.1% of Black students earn a 4yr. degree. 30.4% of Latino students and 30% of Black students earn a 2yr. degree. 80% of jobs require a post-secondary degree.
2. Qualitative Data – historically underrepresented students do not have resources to help them with college enrollment, let alone degree completion
3. Personas – created personas for both platforms (student and counselor/advisor) with different user requirements and goals
4. Interviews – over 9 years, 151 interviews include: college Presidents, VPs, deans, counselor, advisors, and students
5. Surveys – paper surveys used for pilot groups at different stages regarding app iterations
Timeline: 2012-2021 / 9 years
Research
Key Findings
on
Primary Users (Students) and Secondary Users (Counselors/Advisors)
User Persona Cards
on
Primary Users (Students) and Secondary Users (Counselors/Advisors)
Process and Artifacts
App Content
With 10+ years in college advising, a thick folder captures the app's content for digital advising. Contains 29 curriculum sections or 388 weeks of content, and geared for high school seniors and students at 2-year and 4-year colleges.
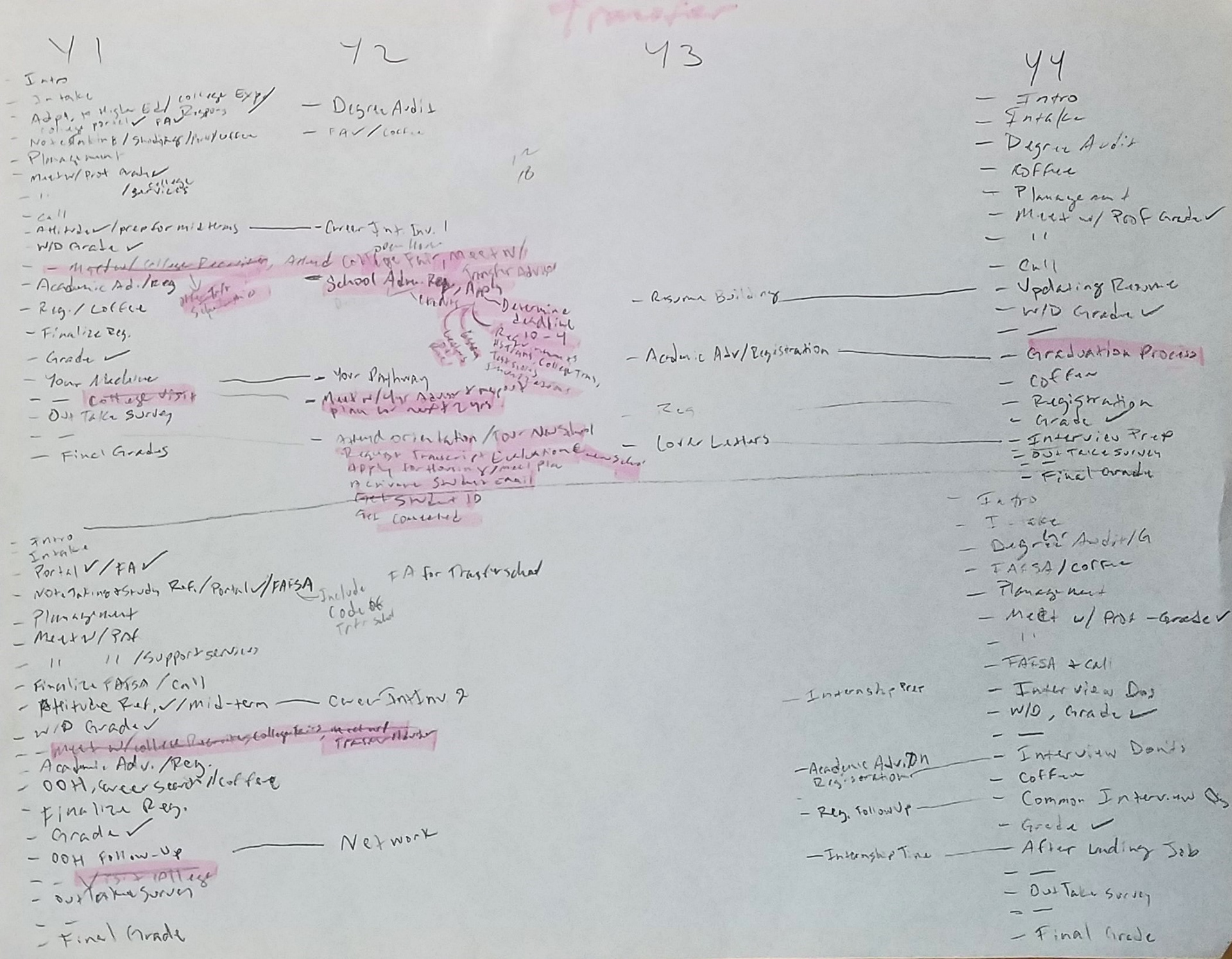
Curriculum Content
Drawn sketches on app topics/content for students seeking 2-year degree, 2-year transfer, or 4-year degree (semester and quarter systems).

Students @ 2-Year Colleges | AA

Students @ 2-Year Colleges | Transfer

Students @ 4-Year Colleges | Semester Track

Students @ 4-Year Colleges | Quarter Track
Design Iterations
Co-created UI
The app's core are time-released "To Do Lists". Below are its evolution from 2012-2014. I created the 2012-2013 mock-ups. A firm that I worked with created the first digital design in 2014 as a web-based app.
Co-created Second UI Iteration
Collaborating with a different firm and vision as a native app, below is the second iteration from 2015. It includes the Student Dashboard on the left and a To Do list on the right made for college-student-users.
Co-created the High School Senior's UI
Working with the same firm, the high school senior user's design resulted in different content and UI. Due to the age of these users, I chose to use Spotify as inspiration with dark themed background and duo-toned cards.
Results
Marketing Video
The last of 85 videos I produced for school administrators, created in PowerPoint, illustrated how the app works for primary users (students) and secondary users (counselors/advisors). Over the years I filmed, edited and produced videos for CyclusBreak using platforms: Movie Studio Platinum, Adobe Premiere Pro, and Adobe Audition.
Graphics
I created the logo for CyclusBreak in light and dark themes.

Light Theme

Dark Theme
Takeaways
1. I established CyclusBreak in 2012 with a mission to elevate historically underrepresented students.
2. My professional and personal experience as a College Advisor and First-Gen graduate played significant impacts because I was not only empathetic to users but also sympathetic - I lived the life of both end users.
3. New to the tech world and as a Founder, I juggled lots and learned tons about business, technology and funding resources.
4. At the end of my 9 year stint, I was not the sole-designer of the screens created, however, I made final decisions as Head of Product.
5. It was a collaborative effort in working with product managers, designers and software engineers.
6. As it relates to Product Design, this process taught me various stages/phases within design, development, its features, its functionality regarding QA, and how important communication/feedback are with the product's success.